Cookiebot の同意バナーはユーザーの言語設定に基づき、表示言語を変更します。ただし、URLのサブディレクトリ(/en や /jp)に基づき、表示言語を選択するように設定変更することも可能です。その場合は、2文字のISO言語コードに基づきURLのサブディレクトリが設定されていることが条件となります(例:domain.com/xx or domain.com/xx/something)。
参考リンク:
Changing the language of the banner based on the URL
Multilingual support when using GTM
A. スクリプト直埋め込みの場合
B. GTM経由の場合
補足:Cookie ポリシー(宣言文)用のスニペット
A. スクリプトを直接埋め込んでいる場合
既存のヘッダースクリプトを以下のスクリプトに差し替えてください。
また「00000000-0000-0000-0000-000000000000」はご利用中の Domain Group ID (data-cbid) に置き換えてください。
<script>(function(c,oo,k,ie,b,o,t) {var a=oo.scripts[0],d=oo.createElement(k),g=b.toLowerCase();d.id=c;d.async=!1; d.src='https://consent.cookiebot.com/uc.js',d.setAttribute('data-cbid',ie),d.setAttribute(o,t);if(null!=g.substring(0,4).match(/\/[a-z]{2}\//g)||null!=g.substring(0,4).match(/^\/[a-z]{2}$/g))h=g.substring(1,3),d.setAttribute('data-culture',h); a.parentNode.insertBefore(d,a);})('Cookiebot',document,'script','00000000-0000-0000-0000-000000000000',location.pathname,'data-blockingmode','auto')</script>B. GTMを利用している場合
GTM上にてCookiebot CMP タグを利用してCookiebotを利用している場合は、まず、以下のようなCustom JavaScript Variable を作成し、「Current Language」として保存してください。
function() { var p = location.pathname.toLowerCase(), r = /\/[a-z]{2}\/[a-z]{2}\//.test(p) ? /.+\/([a-z]{2})\//g : /\/([a-z]{2})\//g, c = r.exec(p.toLowerCase()); c = c ? c[1] : "en"; return c;}
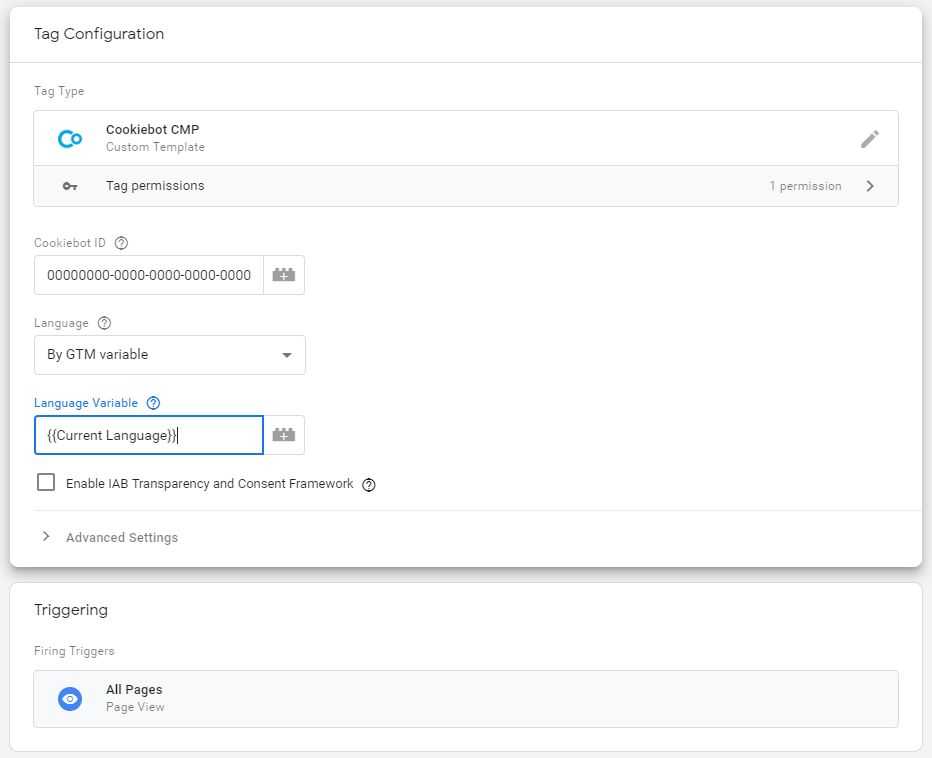
Cookiebot CMP のタグ設定の画面で、「Language」の項目を「By GTM Variable」にセットし、「Language Variable」の欄を「{{Current Language}}」とします。

補足:Cookie ポリシー(宣言文)用のスニペット
Cookie ポリシー(宣言文)もURLに応じて変更する場合は、以下のスニペットをご利用ください。
<script>(function(d,e,c,l,a,r) {
var b=a.createElement(d),f=r.toLowerCase();b.id=e,b.async=!0, b.src='https://consent.cookiebot.com/'+c+'/cd.js',b.type=l; if(null!=f.substring(0,4).match(/\/[a-z]{2}\//g)||null!=f.substring(0,4).match(/^\/[a-z]{2}$/g))g=f.substring(1,3),b.setAttribute('data-culture',g);a.currentScript.insertAdjacentElement('afterend',b);})('script', 'CookieDeclaration', '00000000-0000-0000-0000-000000000000', 'text/javascript', document, location.pathname)
</script>