トライアルアカウントをご利用のお客様は、ステップ1の設定は弊社で設定済みですので、ステップ2よりご設定ください。
ステップ1:ドメイン登録
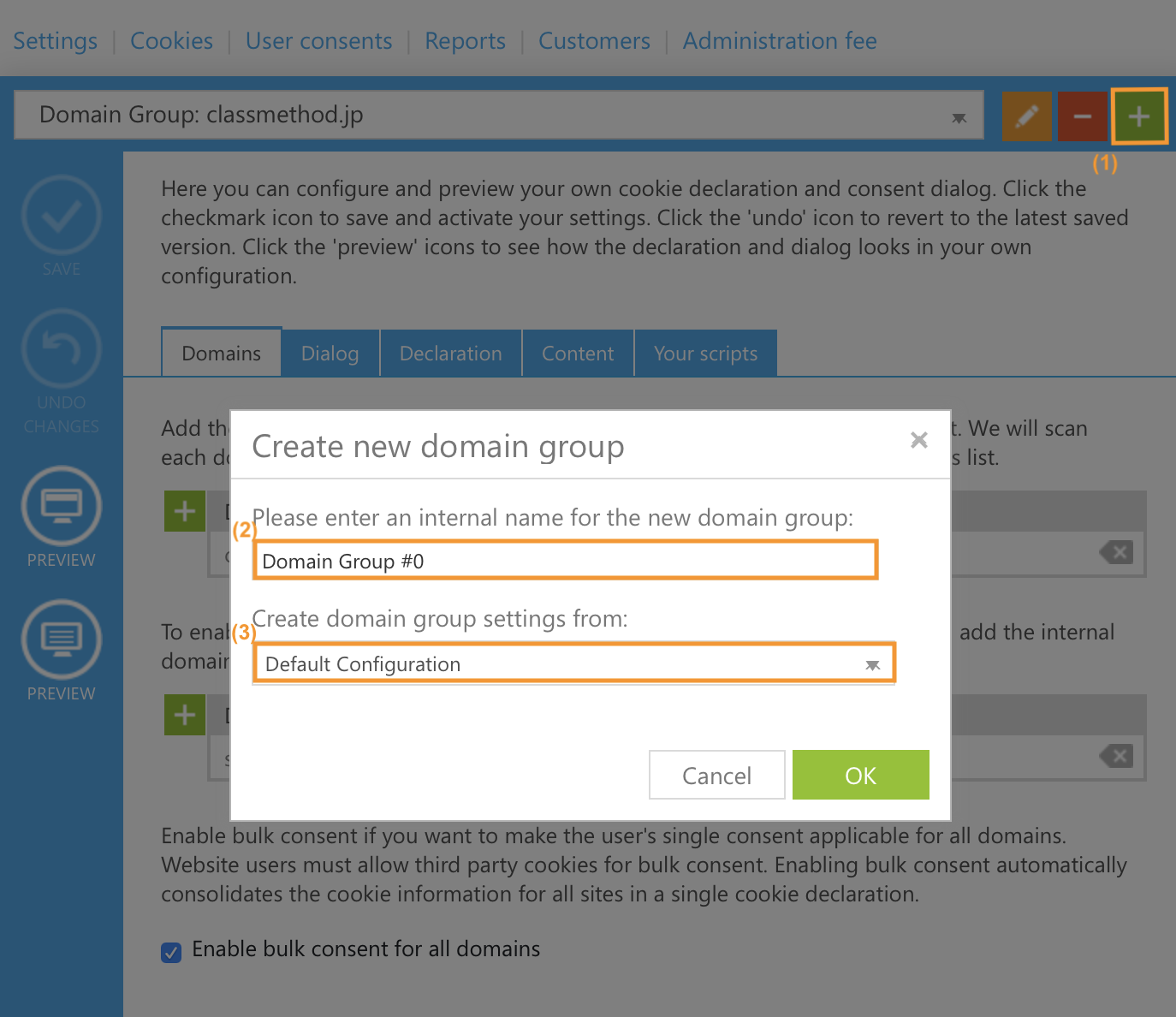
サインアップ後、コンソール画面右上(1)の「+」をクリックし、ドメイングループを作成してください。(2)で新規ドメイングループ名を入力し、(3) ドメイングループの設定は初回作成の場合は「Default Configuration」のままにしておき、2回目以降の作成で特定のドメイングループの設定をコピーしたい場合は、該当するドメイングループを指定します。OK をクリックすると、ドメイングループが作成されます。

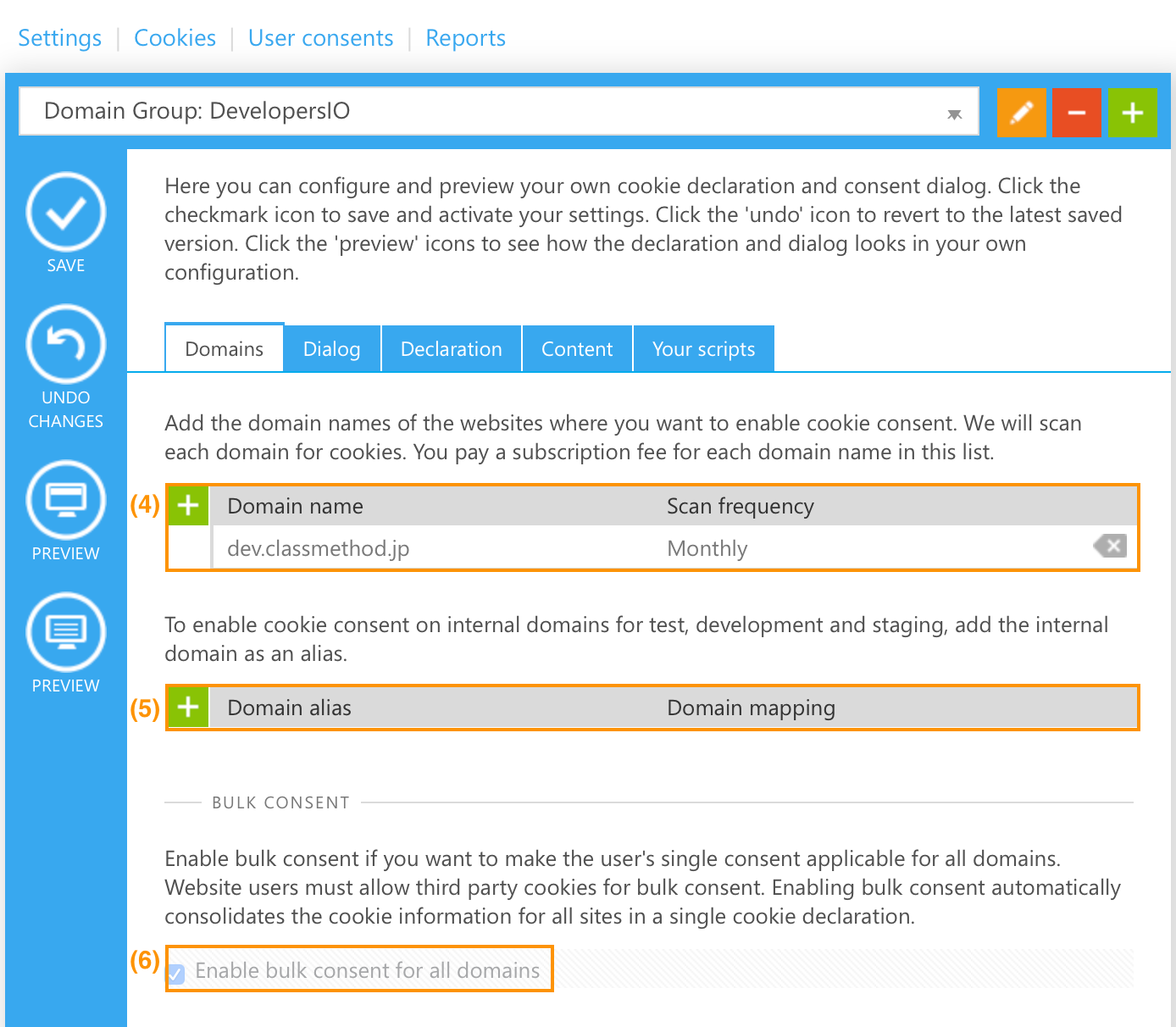
次に、「Domains」のタブが開かれていることを確認して、(4)の「+」をクリックし、Cookiebot を利用したいウェブサイトの URL を Domain name として登録します。また、(5)の Domain alias の項目にステージングなどのテスト環境の URL を入力することも可能です。複数のドメインを登録する場合は Domain mapping にて対応するドメイン名を選択します。

同一ドメイングループ内のドメイン間にてクッキーの同意情報を共有する場合は、(6)の「Enable bulk consent for all domains」にチェックを入れます。バルクコンセントを有効にし同意情報を共有することで、ユーザーがグループ内のサイトでクッキーバナーで同意すると、他のサイト訪問時には同意バナーの表示を省略できるメリットがあります。
ステップ2:スクリプトの設置
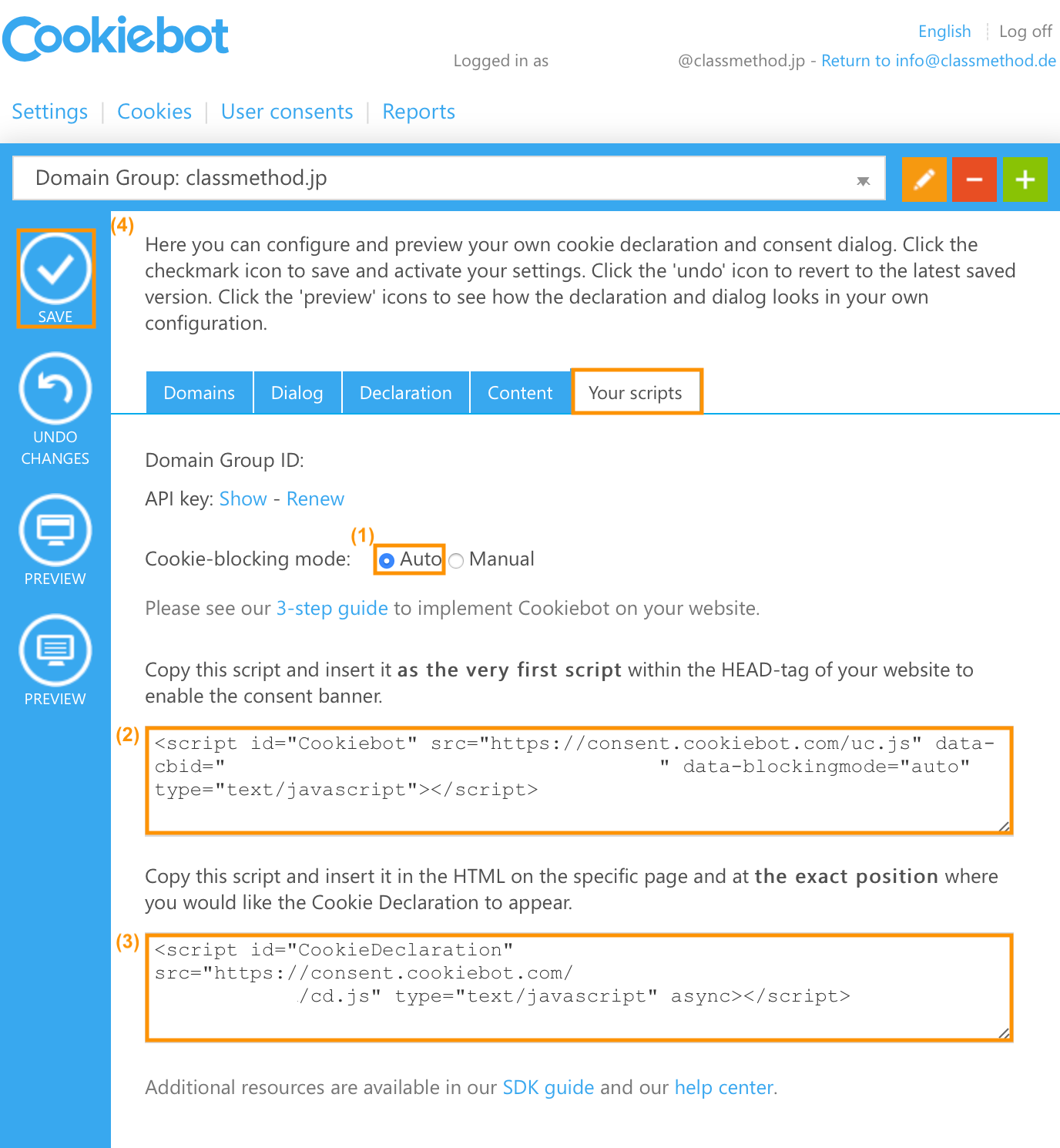
コンソール上で「Your scripts」のタブを開き、(1)の 「Cookie-blocking mode」にて「Auto」を選びます。トライアルアカウントの場合は、案内されたスクリプトを使用してください。
Google Tag Manager や WordPress を利用している場合は、専用の同意バナー設置方法がありますので、それぞれの導入手順に従ってください。但し、クッキー宣言文の埋め込み方法はどれも共通ですので、当該ステップ2の後半部分(3)以降を参照してください。
Google Tag Manager 利用の場合:Google Tag Manager 導入手順
WordPress サイトの場合:WordPress サイトへの導入手順
Adobe Dynamic Tag Management 利用の場合:Adobe Dynamic Tag Management 導入手順
それ以外の場合はウェブサイトのヘッダー部分にスクリプトを直接設置します。

同意バナーの設置:(2)のスクリプトをコピーし、ウェブサイトで使われているテンプレートのヘッダータグ内の最上部に貼り付けて下さい。尚、CMS を使用しているウェブサイトでは、ヘッダースクリプトをグローバル設定してください。
クッキー宣言文の設置:(3)のスクリプトは、サイトのクッキーポリシーやプライバシーポリシーのページのボディ部分に貼り付けて下さい。サイト上で検出されたクッキーの一覧を含むクッキー宣言文が生成されます。
コンソール左の欄の下部のそれぞれのPreviewをクリックすると、同意バナーとクッキー宣言文のプレビューが確認できます。ステップ2まで完了すると、サイト上でCookiebotの動作が確認できます。
ステップ3:デザインや文言の変更
ステップ3では、ステップ2にて導入した Cookiebot 同意バナーのデザインのカスタマイズ、またクッキー宣言文及びクッキーの情報の言語・文言の変更を行います。それぞれ以下の参考ページを参照し、ウェブサイトと用途に応じて Cookiebot をカスタマイズしてください。
同意バナーデザインの変更
同意バナーデザインのカスタマイズを参照して下さい。
言語・文言の変更
言語・文言のカスタマイズを参照してください。
スキャンレポートの設定
クッキースキャンレポートの設定と見方を参照してください。
以上で、Cookiebot 導入 3ステップの完了です。