Cookiebot コンソール上で行える同意バナーデザインのカスタマイズについて紹介します。
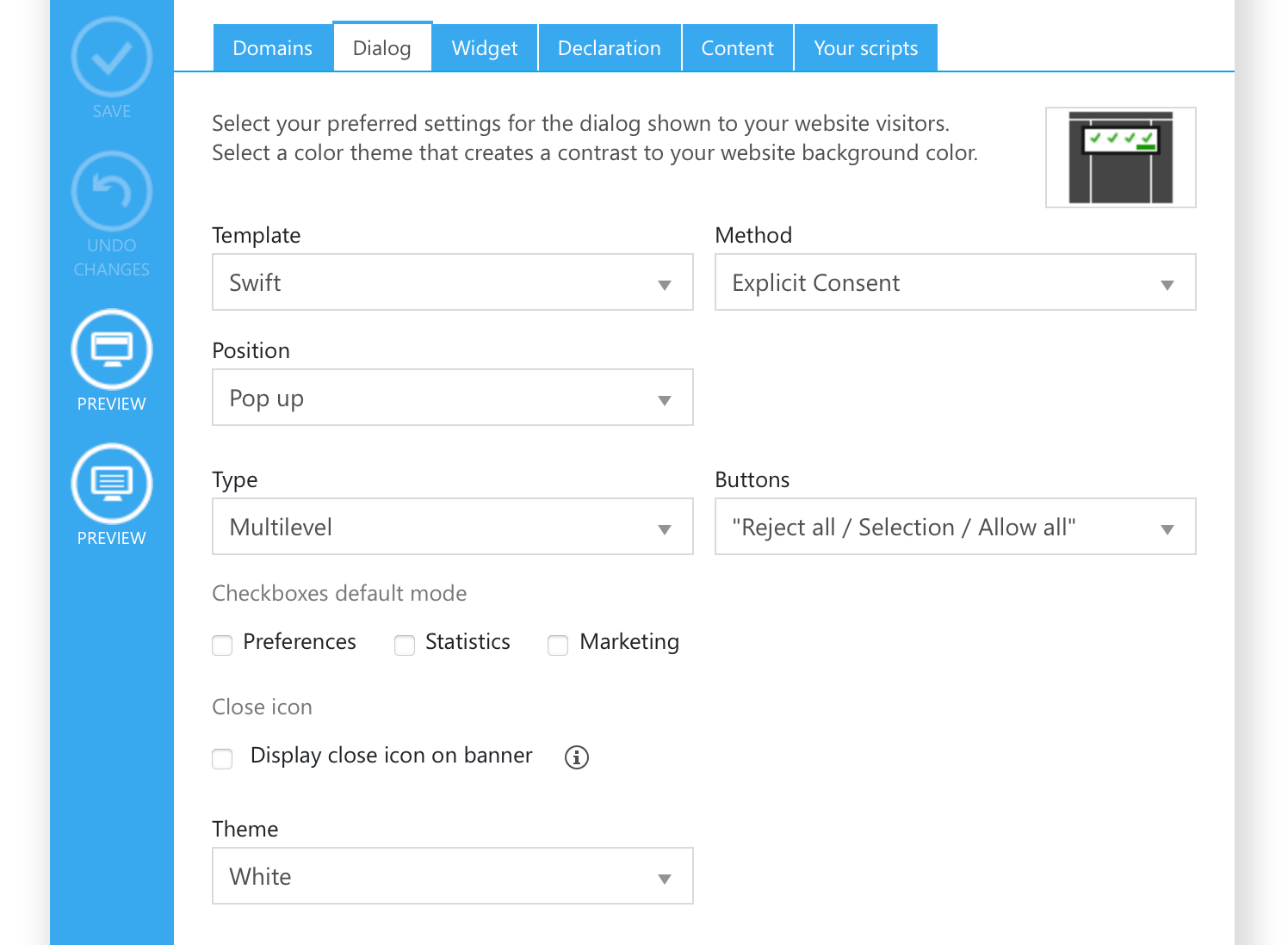
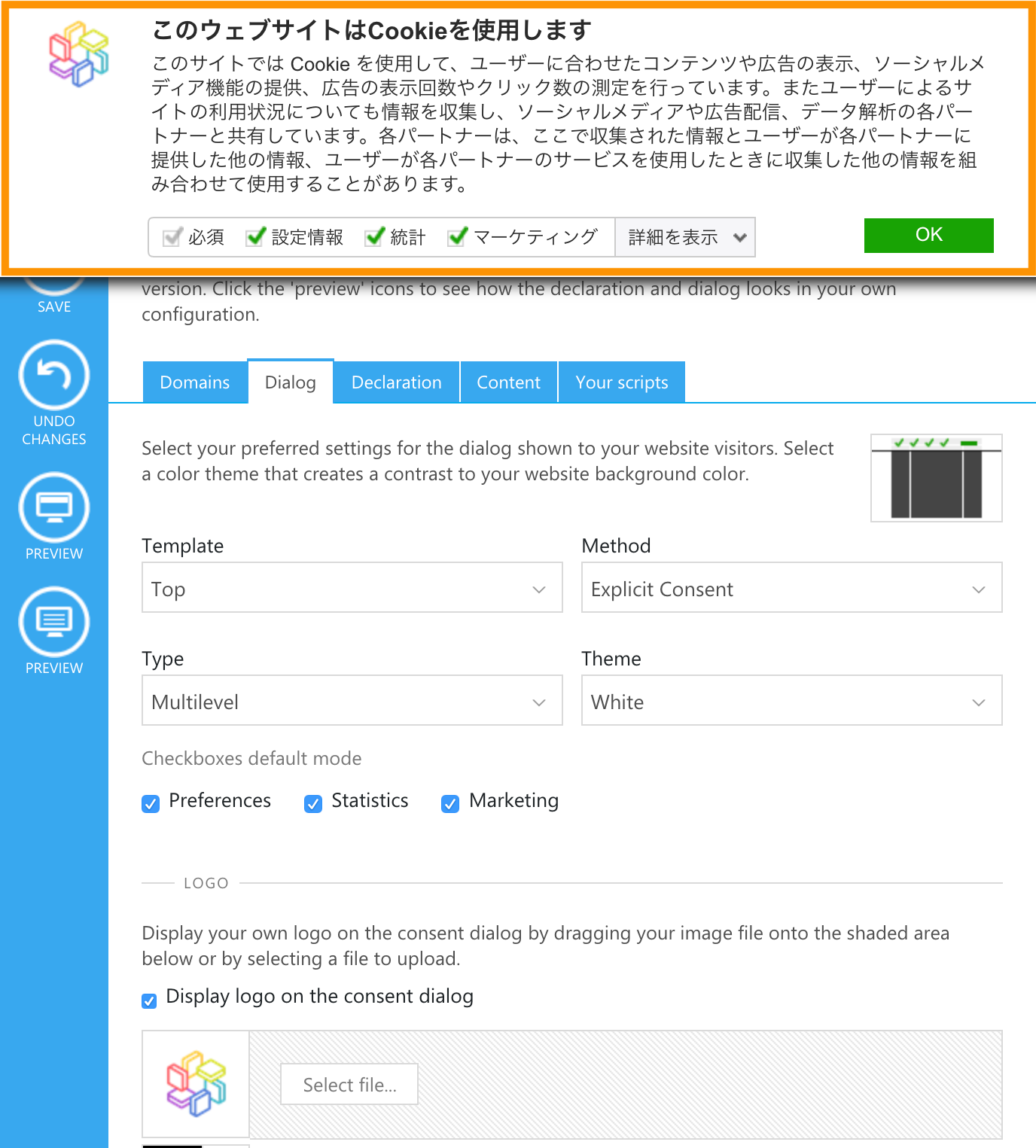
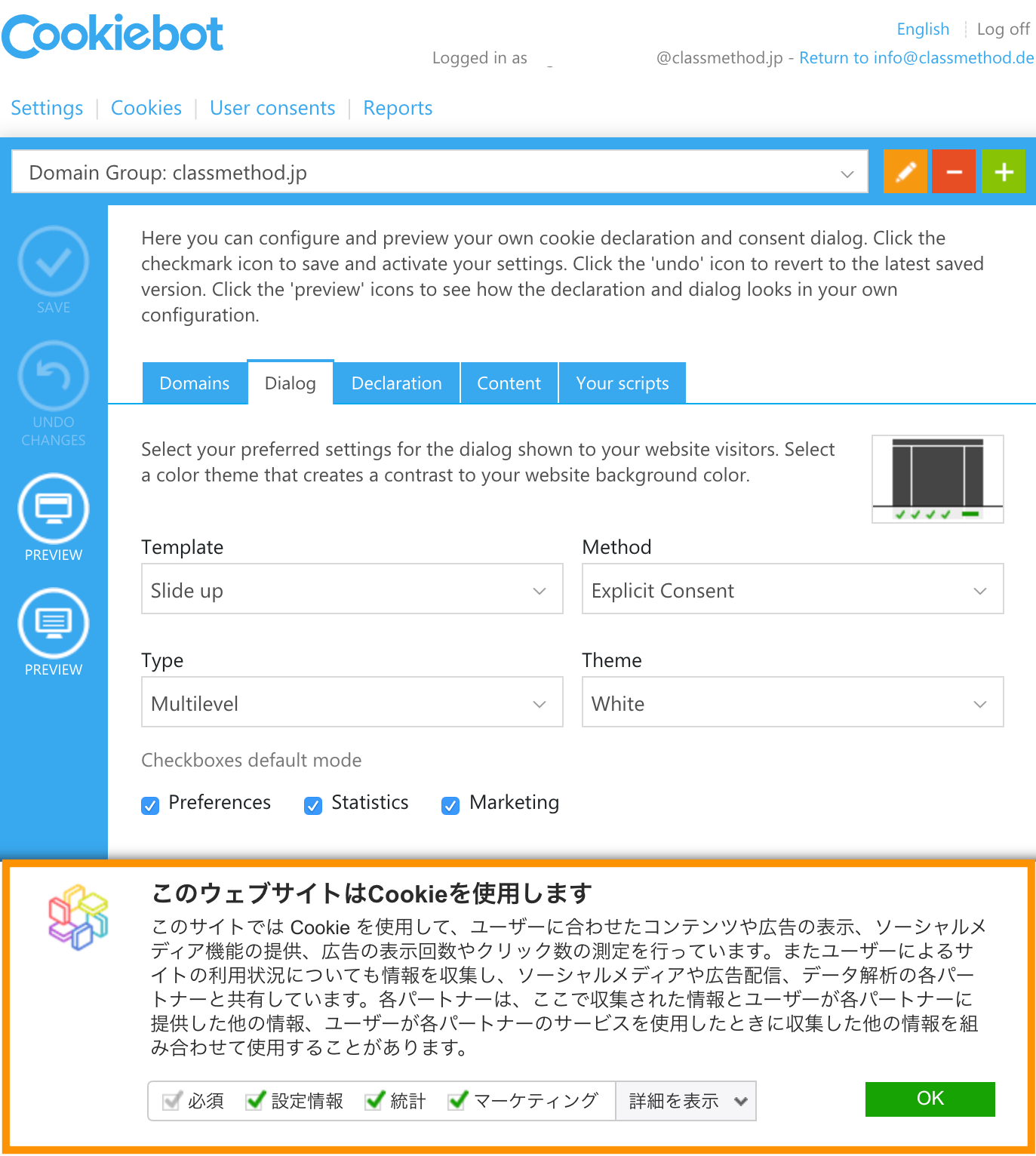
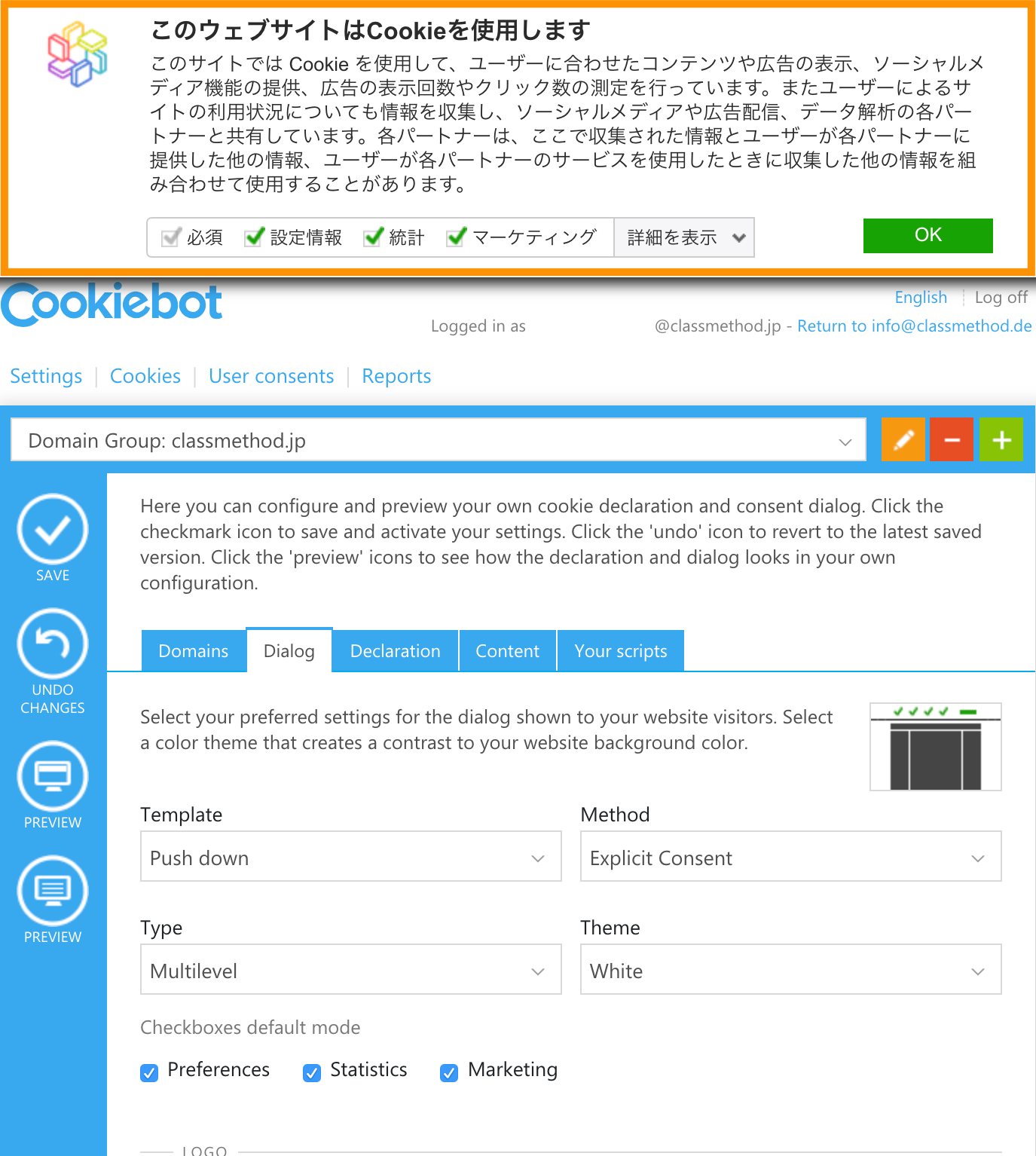
コンソールを開き、Dialogタブを開くと以下のようなカスタマイズオプションが利用可能です。
左欄の「Preview」をクリックすると、同意バナー及び宣言文のプレビューが表示されます。


(1) Template | テンプレートスタイル
Elemental
これまでの小さめのテンプレート

Swift
新たな大きめのテンプレート

(2) Position | 表示位置と表示のされ方
(a) Top または Slide down
Top: 画面上に表示
Slide down: 画面上に表示(画面上からスライドダウンの動作付きで表示)

(b) Bottom または Slide up
Bottom: 画面下に表示
Slide up: 画面下に表示(画面下からスライドアップの動作付きで表示)

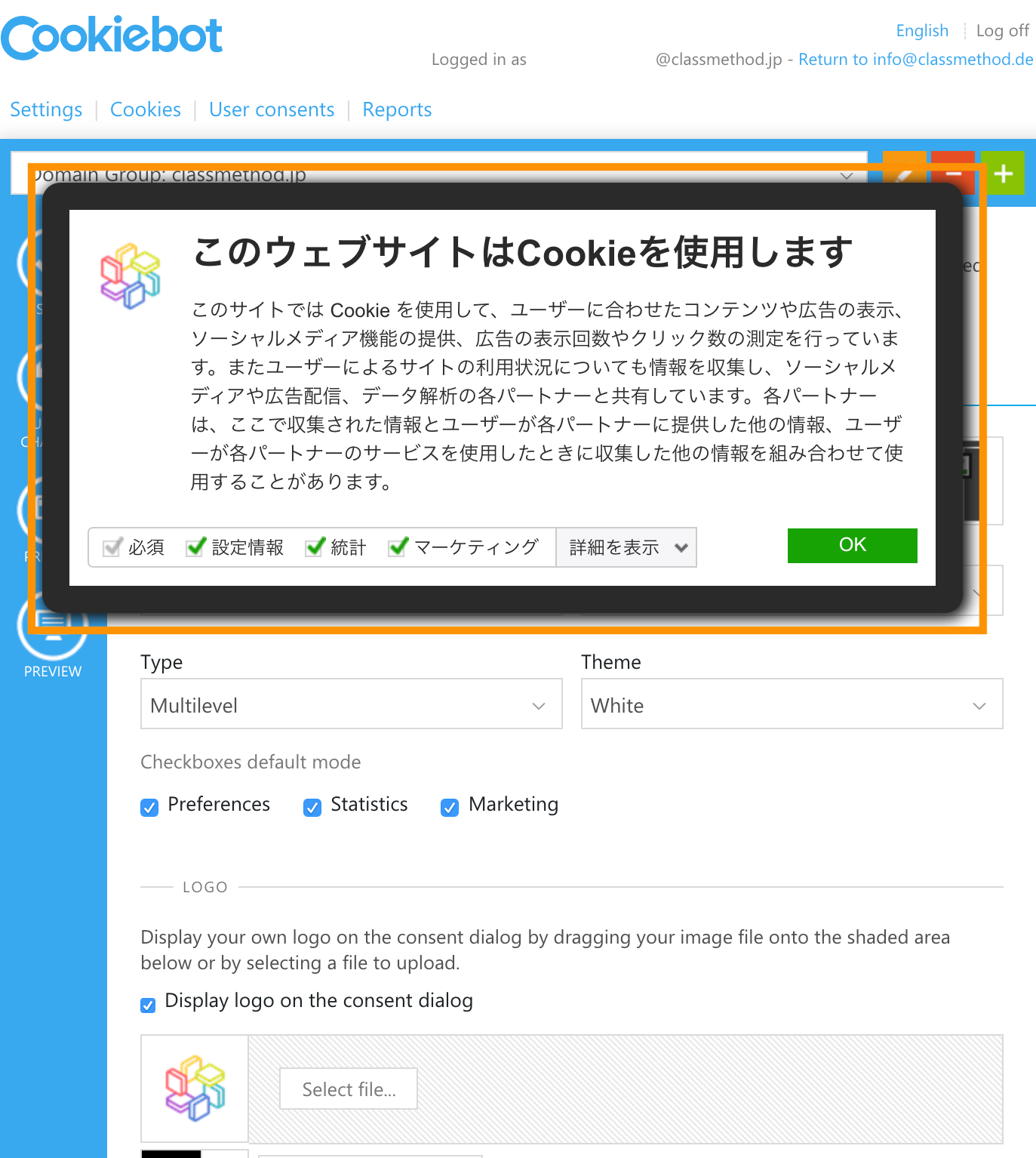
(c) Push down
画面上に表示(画面上から画面全体が押し下げられて表示)

(d) Pop up
ポップアップとして画面中央に表示

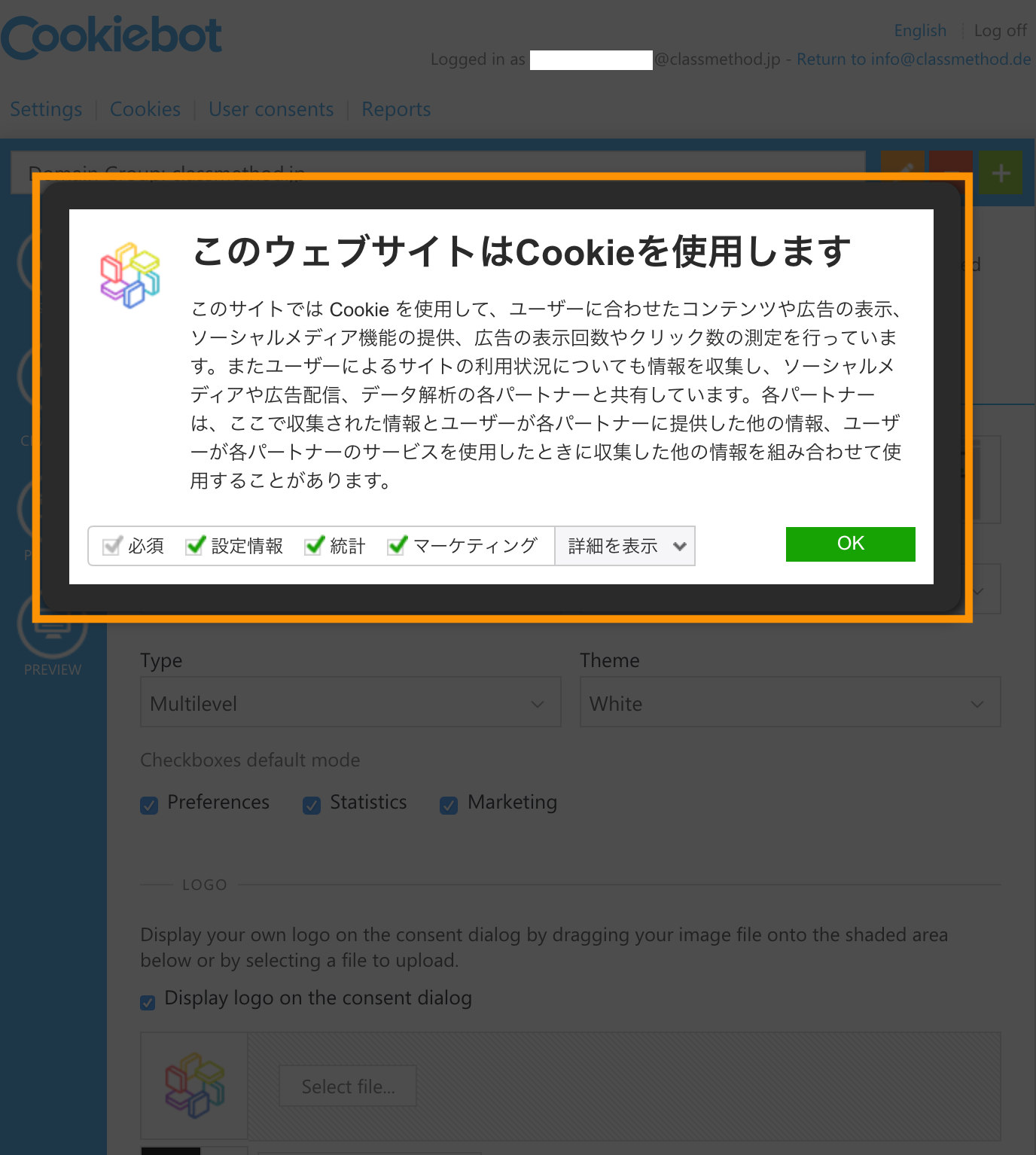
(e) Overlay
ポップアップとして画面中央に表示(ウェブサイト自体はグレーアウト)

(f) Custom
HTML、CSS や JavaScript にてカスタムデザインが可能
(3) Method | 同意の取り方
(a) Implied Consent(非推奨)
同意バナーを無視し、ウェブサイトをスクロールした場合は自動的に同意したものとみなす同意取得方法。GDPRをはじめ多くのプライバシー法では認めらていない同意取得方法。
(b) Explicit Consent(推奨)
同意ボタンが押されるまで、各ページに同意バナーが表示され続ける同意取得方法
(4) Type | 同意ボタン及びチェックボックスの表示のされ方
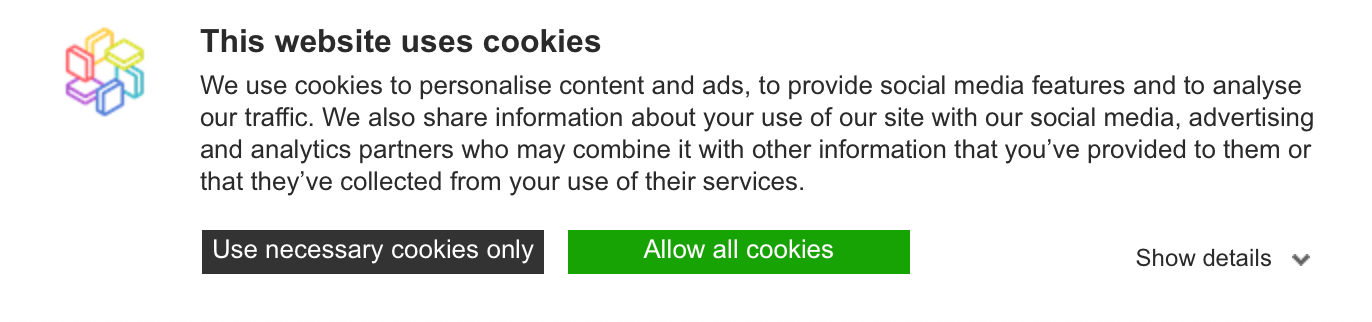
(a) Accept only / Decline only (非推奨)
同意または非同意のみのボタンのみの表示
ユーザーのOpt-inとならないため非推奨
Elemental

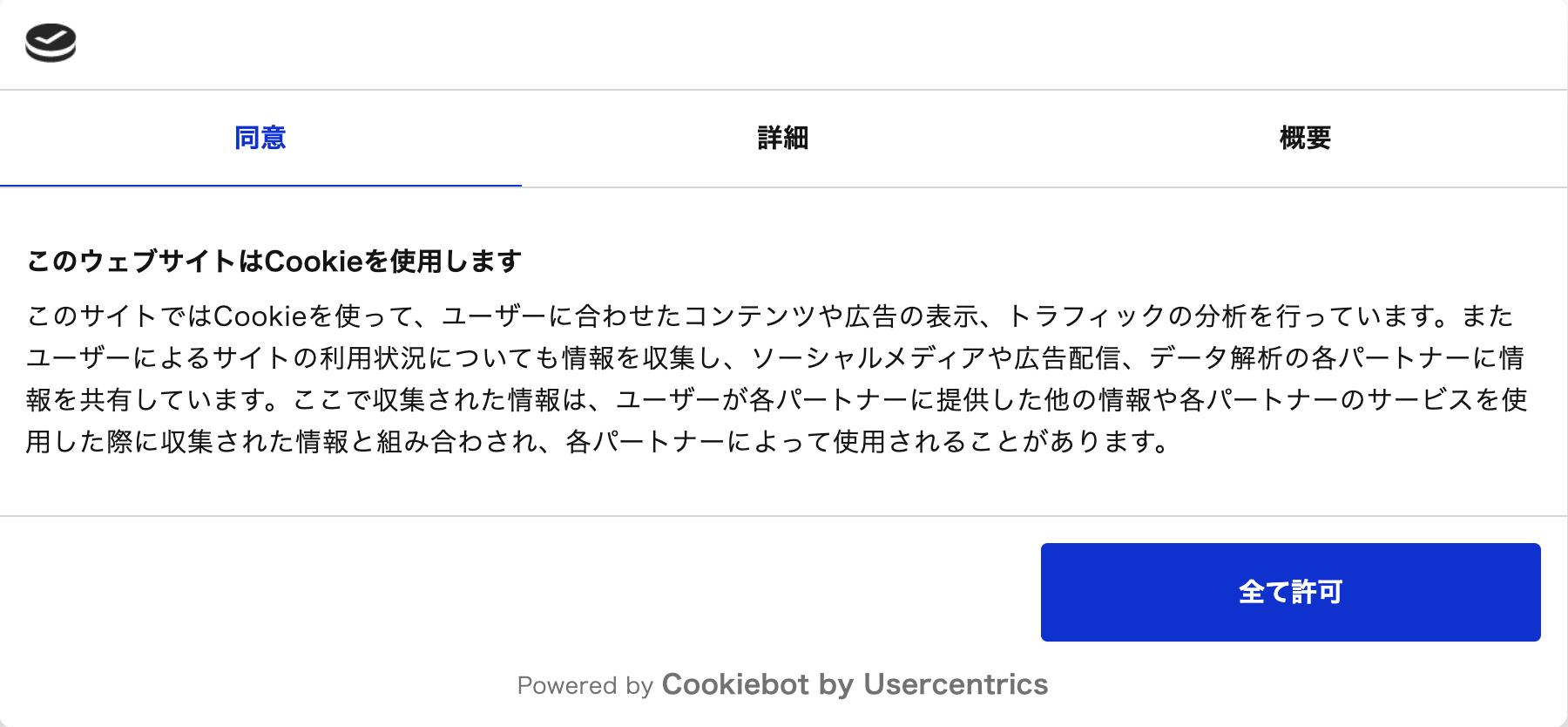
Swift

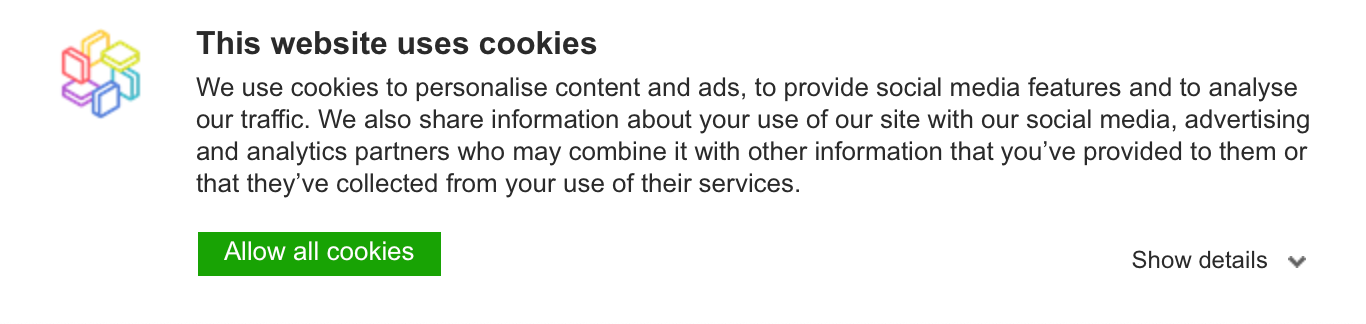
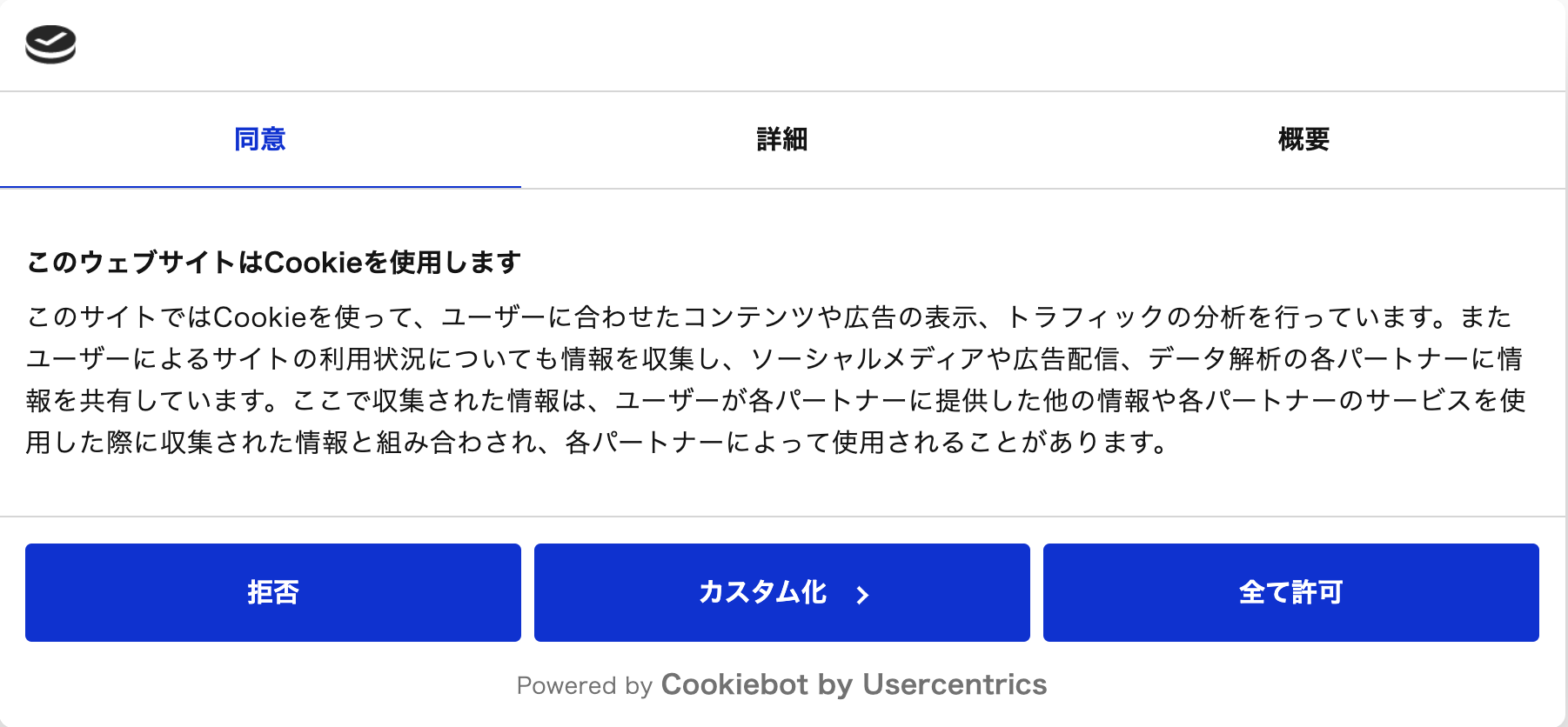
(b) Accept/Decline
「Use necessary cookies only」と「Allow all cookies」の二択
Elemental

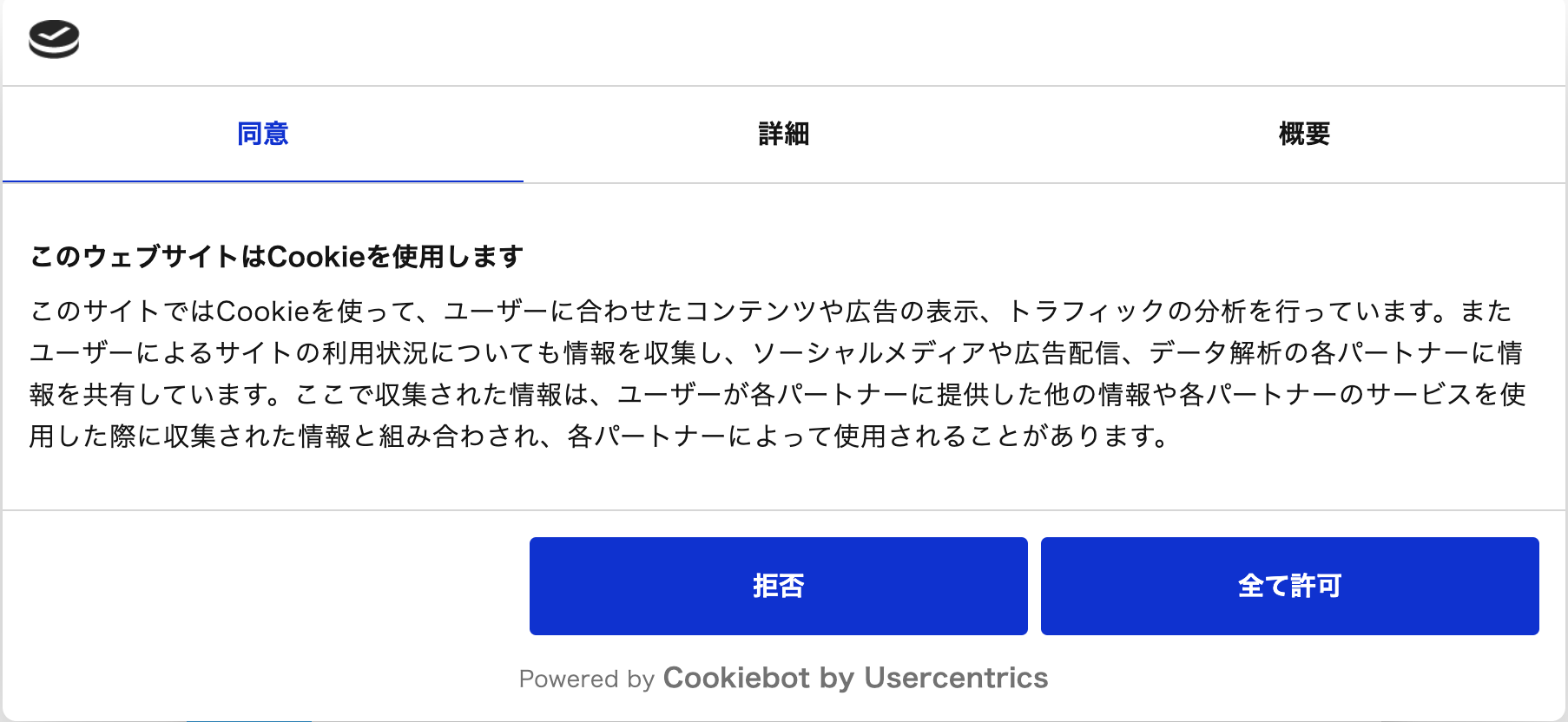
Swift

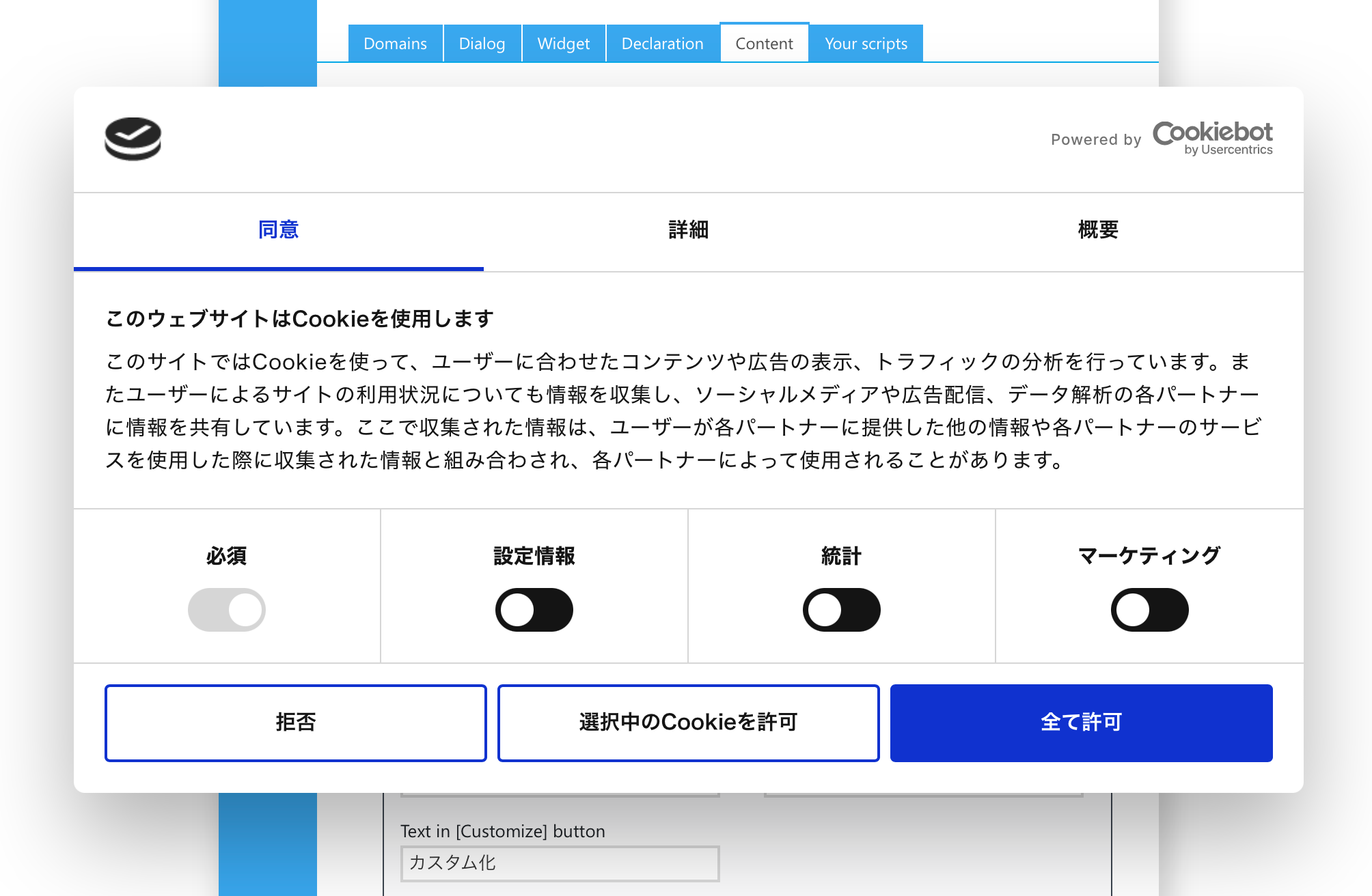
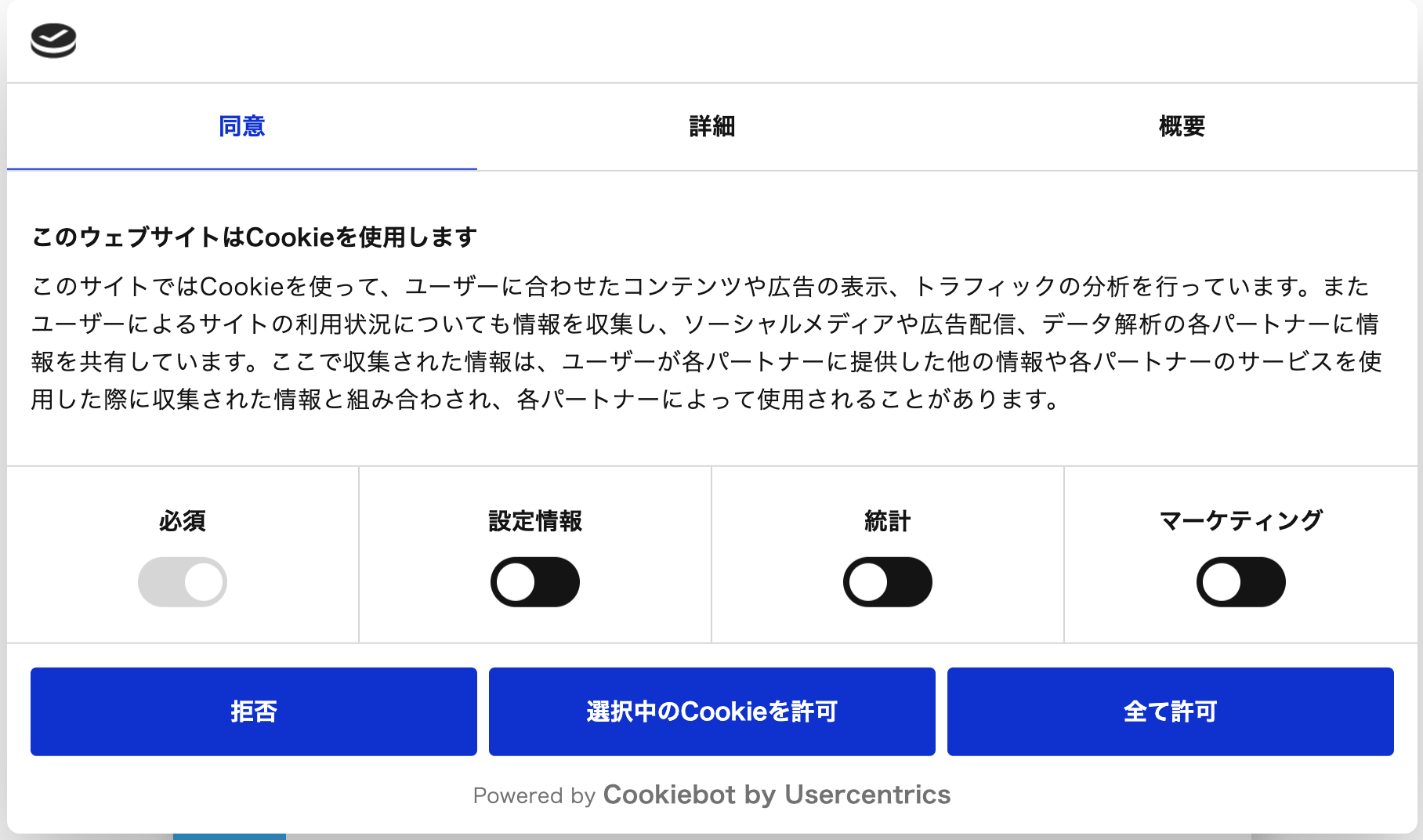
(c) Multilevel (推奨)
すべてのチェックボックスが表示され、カテゴリー毎にオプトインが可能
「(5) Checkbox default mode 」にてチェック済みのカテゴリーを指定可能
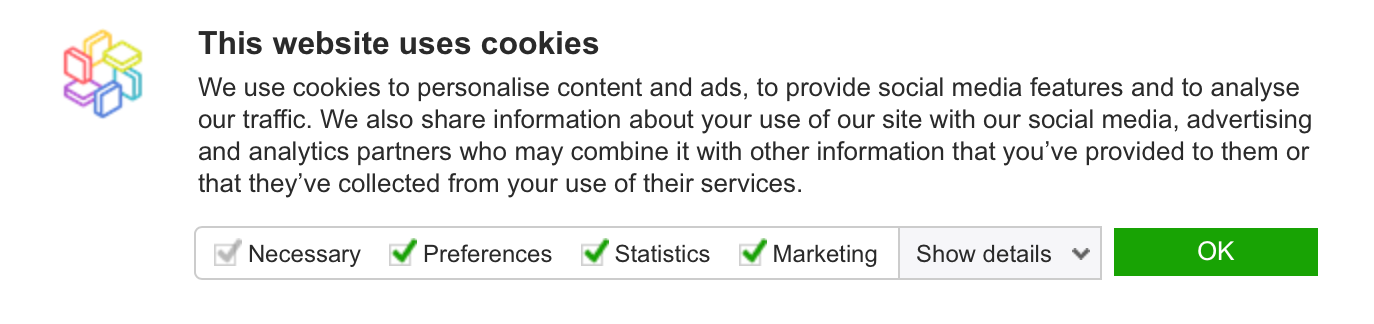
Elemental

Swift

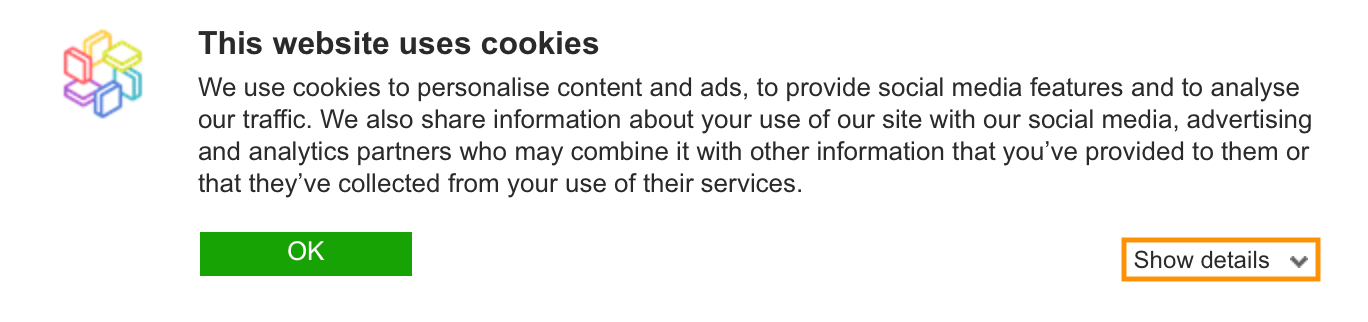
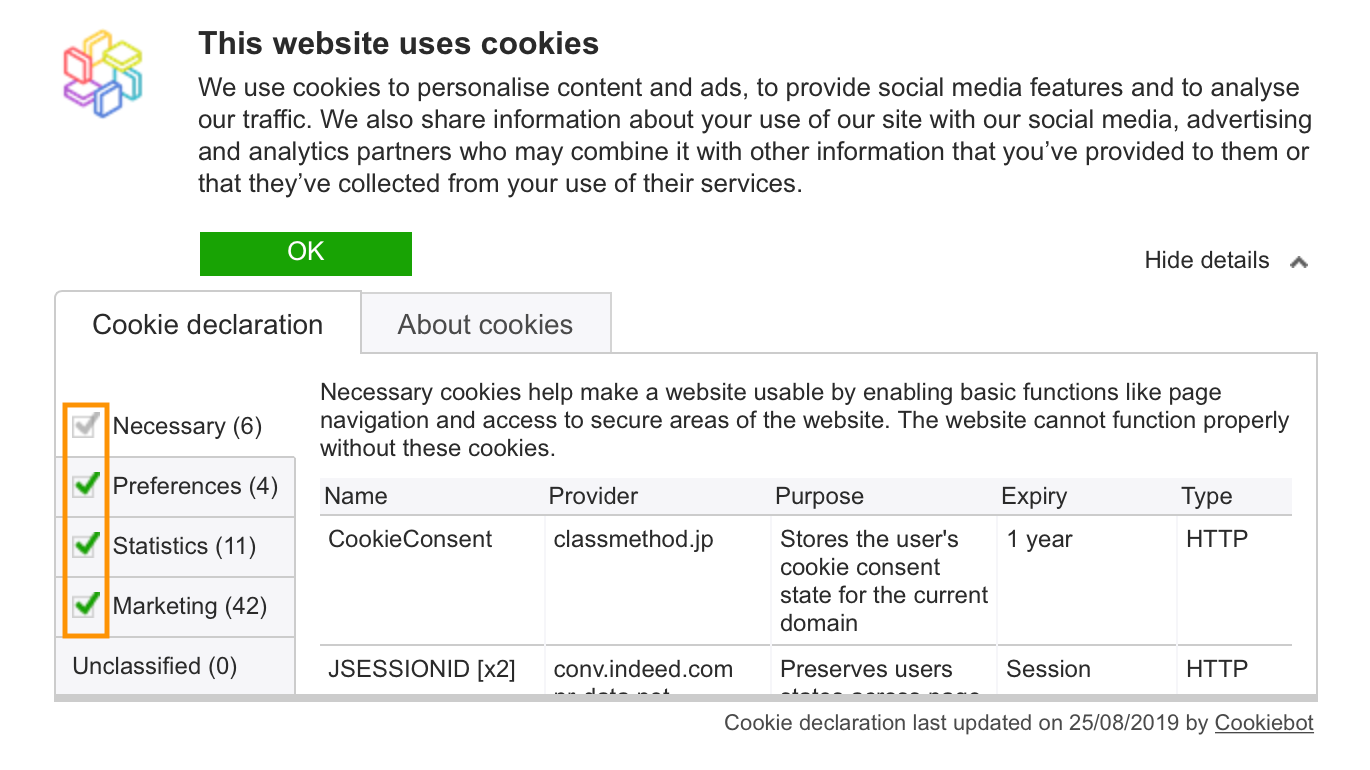
(d) Inline multilevel
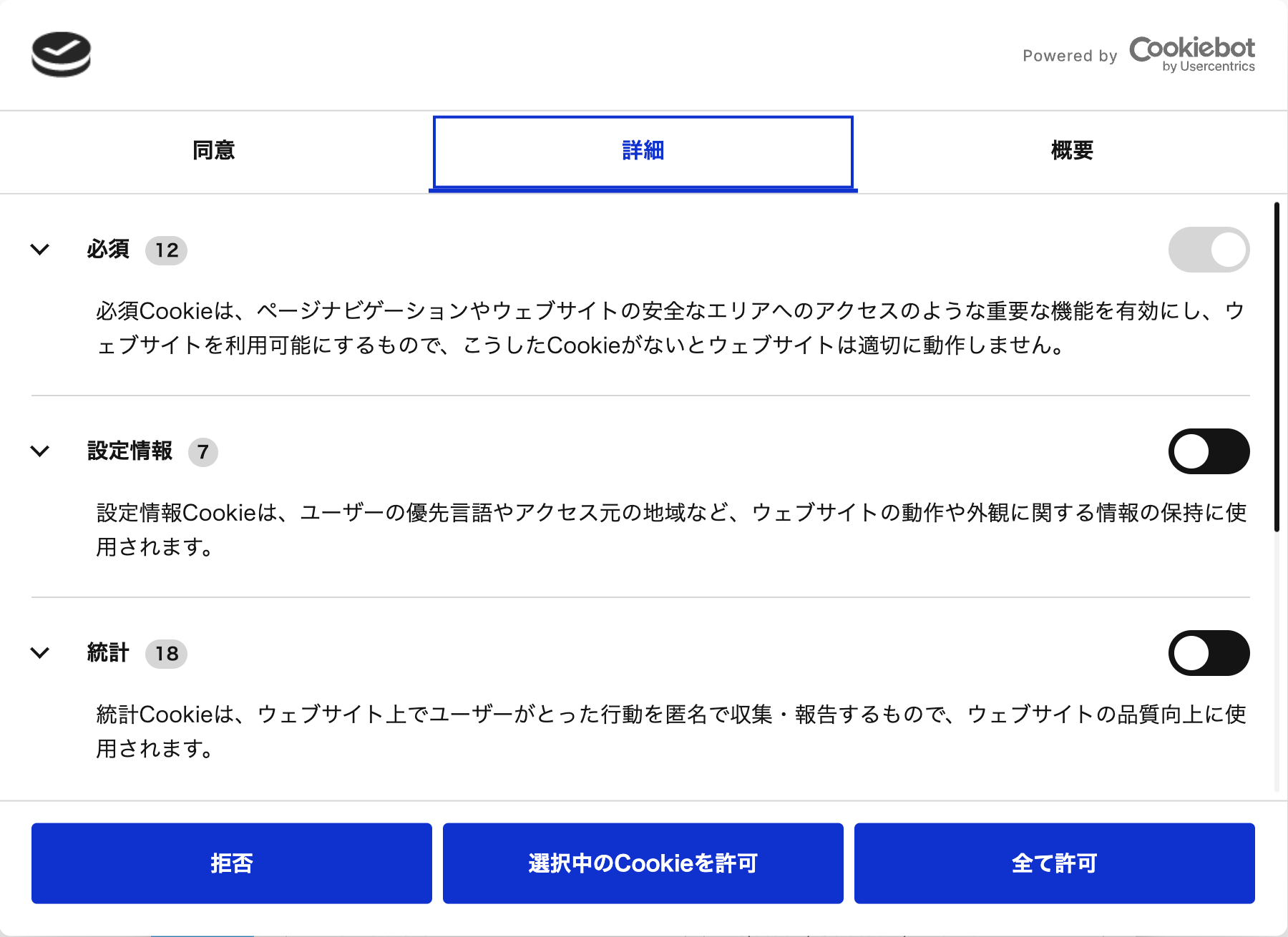
右下の「Show details」をクリックすると、クッキーの詳細とともにチェックボックスが表示され、カテゴリー毎のオプトインが可能
Elemental

Swift

↓
Elemental

Swift

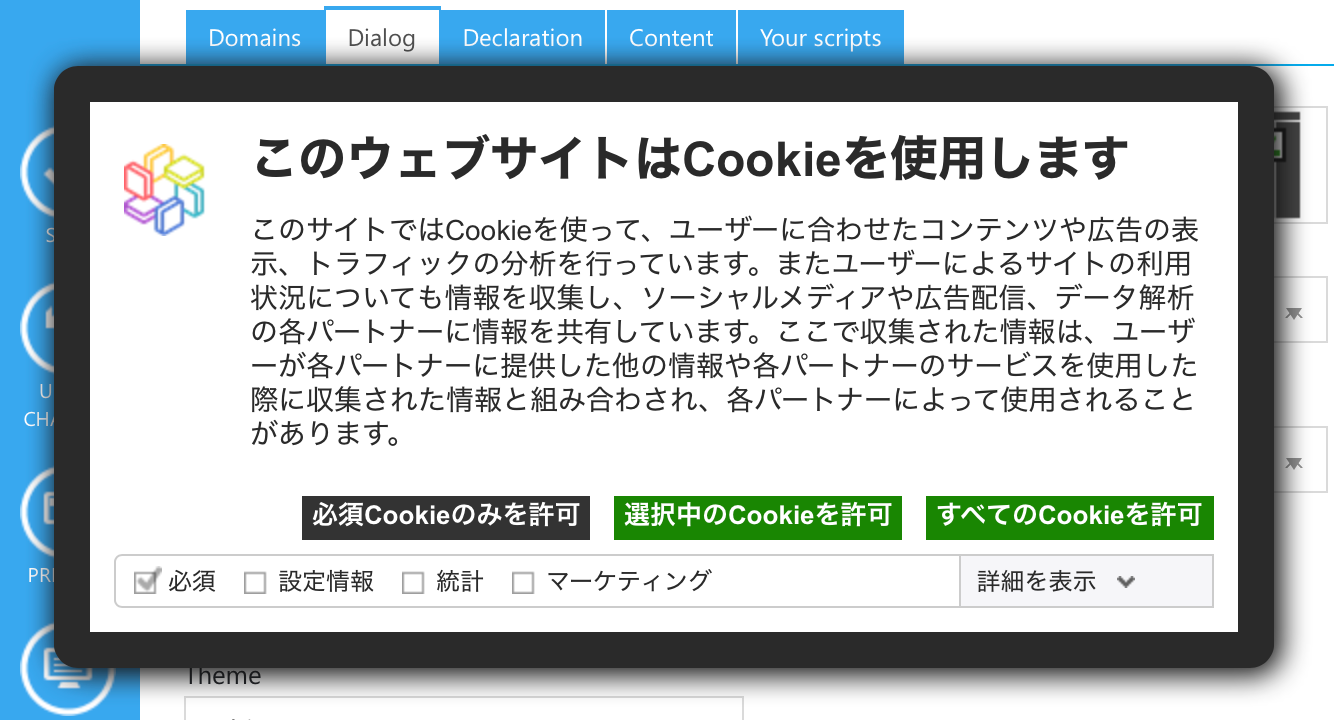
(5) Buttons | ボタンの種類設定(Mutilevelを選択した際のみ選択可能)
(3) Type にて Multilevel を選択した場合は、クッキーを許可するボタンの表示パターンを「OK」、「Allow αll / Selection」(すべてのCookieを許可 / 選択されたCookieを許可)、「Reject αll / Selection / Allow all」(必須Cookieのみ許可 / 選択されたCookieを許可 / すべてのCookieを許可)の三種類から選ぶことが可能
「Allow αll / Selection」または「Reject αll / Selection / Allow all」を推奨
(5) Checkboxes default mode | チェックボックスのデフォルト設定
(3) Type にて Multilevel または Inline multilevel を選択した場合は、各カテゴリーボックスのチェックのデフォルト設定が可能
チェックボックスは予めチェックしないことを推奨(GDPRの規定通り)
(6) Close icon | 閉じる(X)ボタン
バナー上に閉じる(X)ボタンを表示させたい場合はチェックボックスにチェック
閉じるボタンが押された場合は、必須クッキーのみの同意取得となります
(7) Theme | 背景色
(a) White
白の背景に黒字
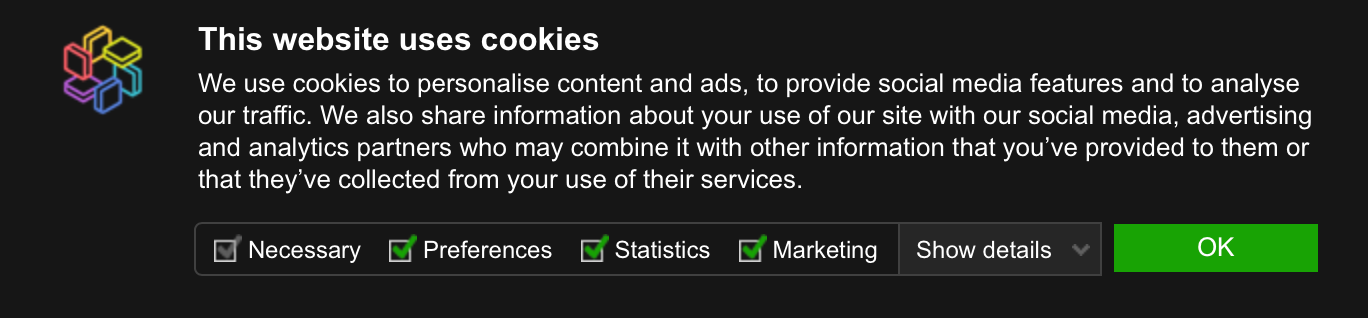
(b) Dark
黒の背景に白字

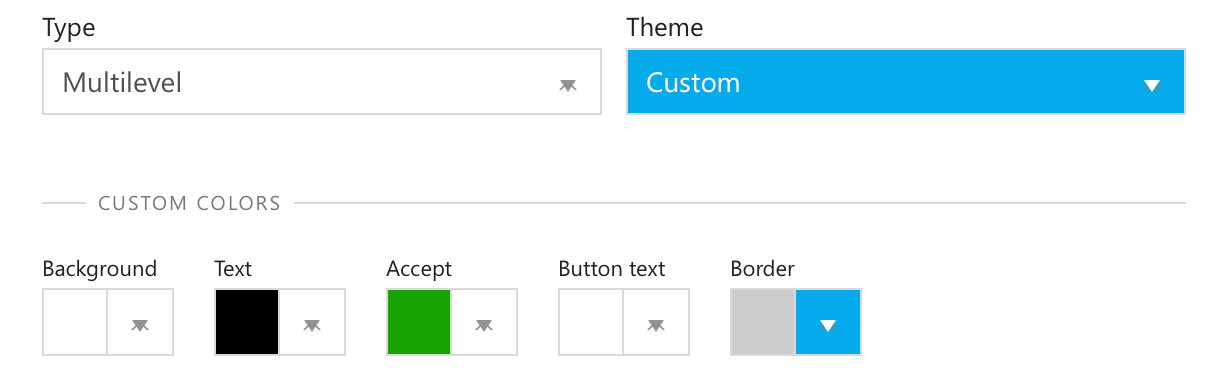
(c) Custom
Customを選択すると、Costom Coloursとして、以下のような5つの部分の色を指定することが可能

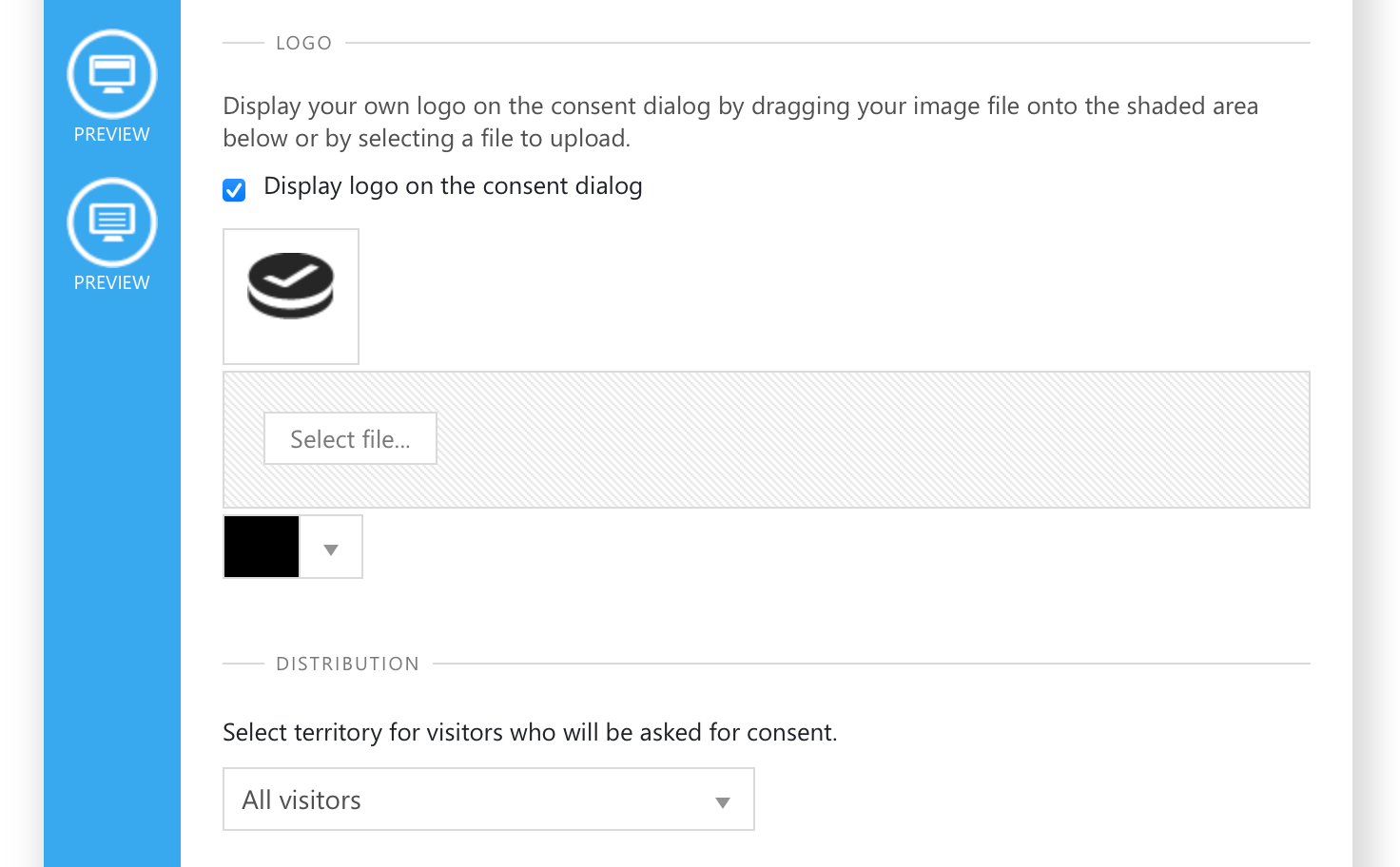
(8) Logo | ロゴの表示有無
同意バナー��の左側にロゴを表示したい場合は「Display logo on the consent dialog」にチェックを入れ、対象画像をアップロード可能
(9) Distribution | 同意バナーの表示地域及び国の指定
(a) All visitors
全てのユーザーに表示
(b) Visitors from the EU only
EU圏からのユーザーにのみ表示
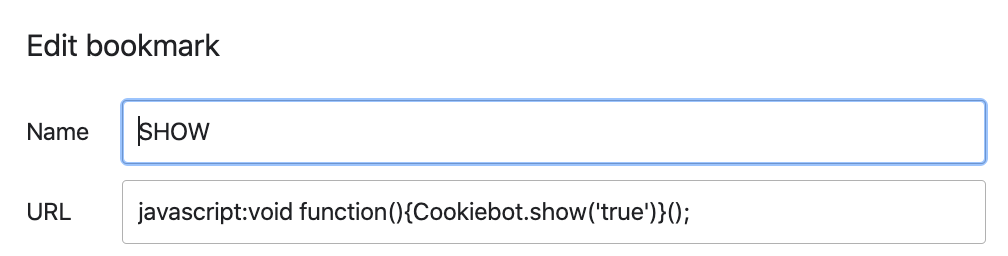
※EU Only のバナー表示をEU圏外から確認する方法としては、お使いのブラウザのDeveloper コンソールをお開き頂き、下記の JavaScript を入力頂くと Geolocation を無視して同意バナーを表示させることができます。
但し、こちらの方法で指定地域以外で表示させる場合、対象地域ではチェック無しで設定していたとしても、チェックボックスは全てチェックされた状態で表示されますので、チェックボックス項目以外の参照を目的にご利用ください。
javascript:void function(){Cookiebot.show('true')}();また、以下のようにブラウザのブックマークとして登録すると容易にご確認いただくことができます。

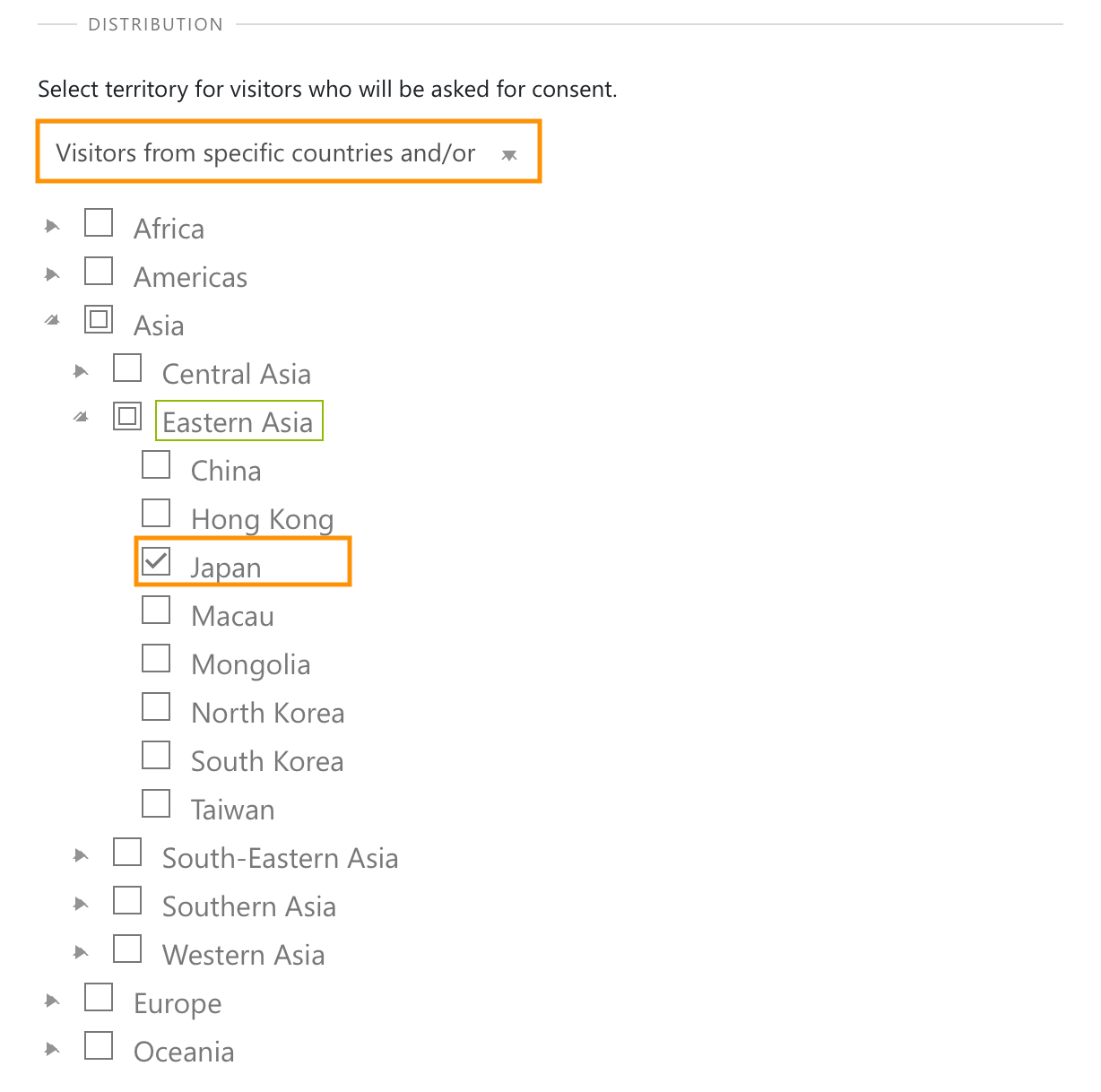
(c) Visitors from specific countries and/or regions
特定の国または地域のユーザーのみに表示
特定の国及び地域のチェックボックスにチェックすることでその対象にのみ表示可能

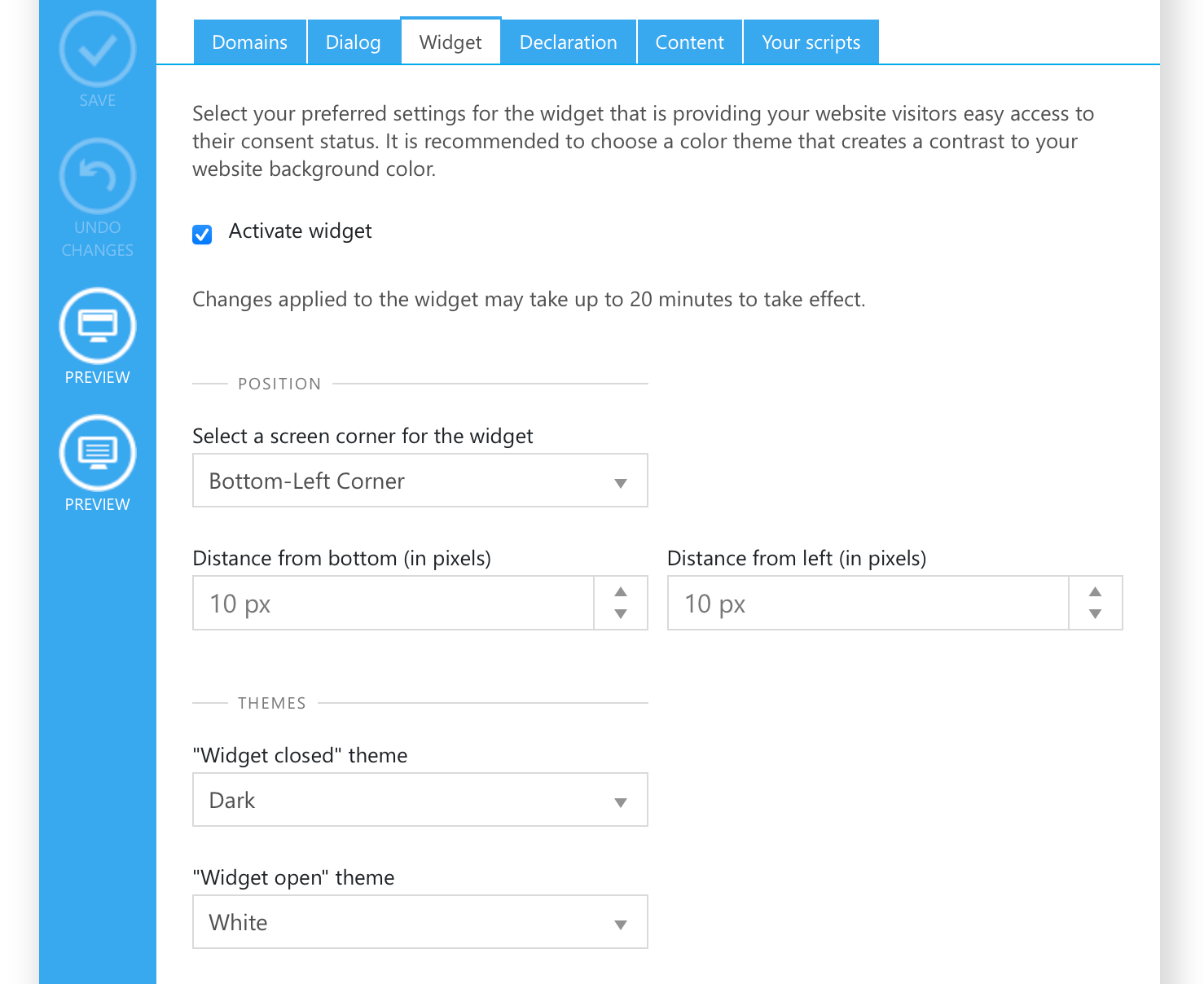
(10) ウィジット機能 | 同意状況の確認変更
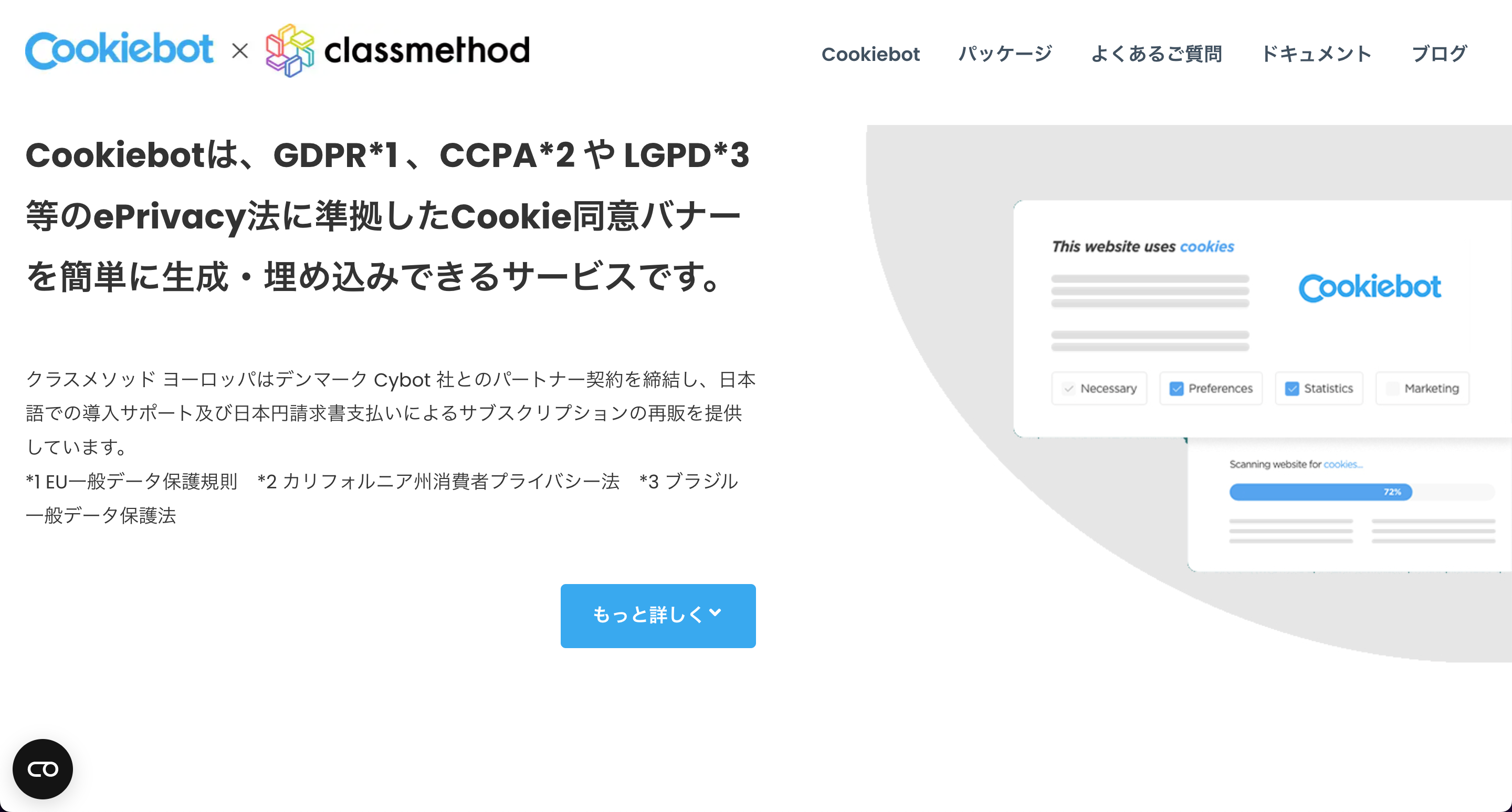
画面上に同意状況を確認変更できるウィジットを表示することができます。下記の例では左下にウィジットが表示されています。

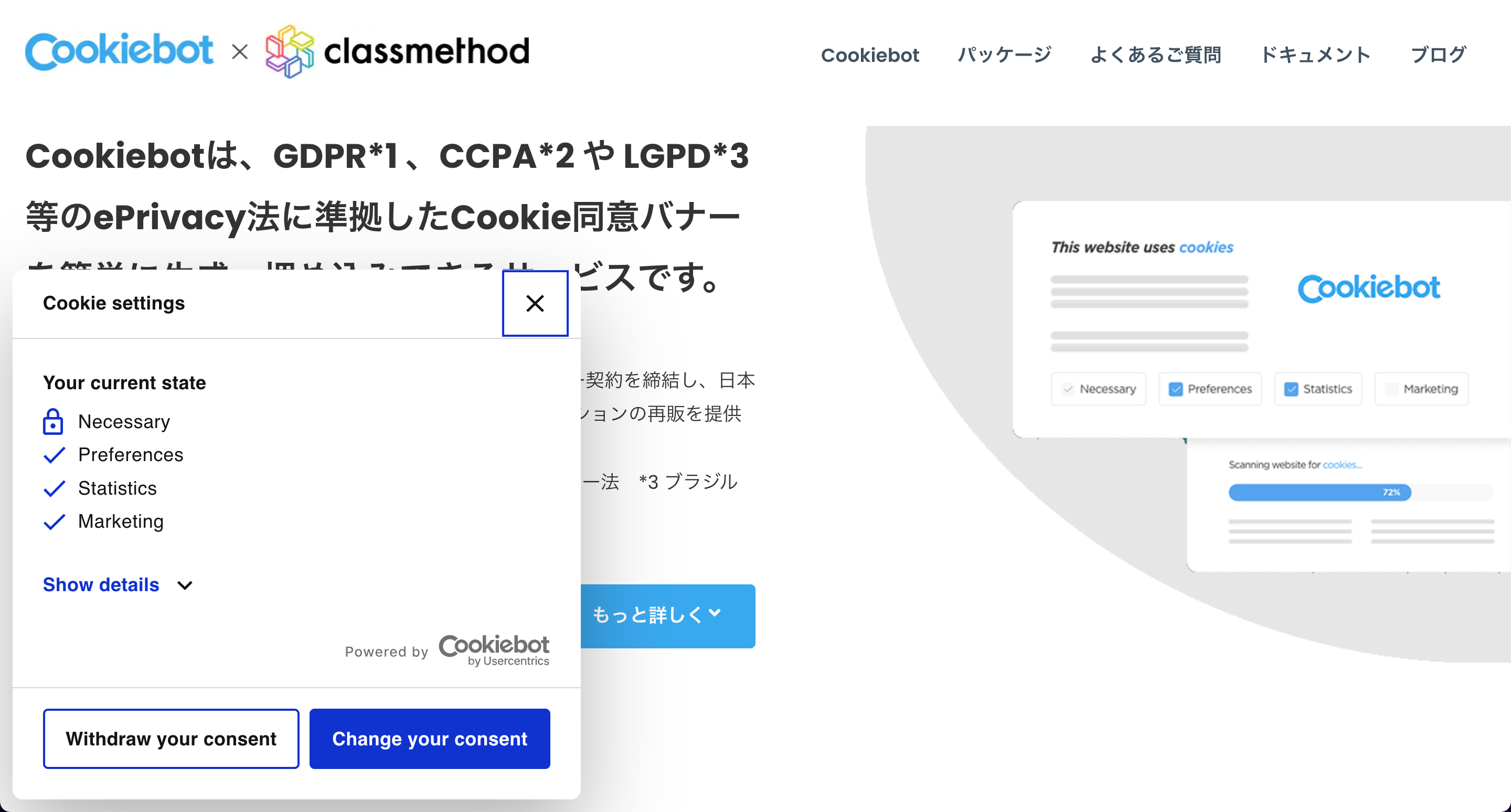
ウィジットをクリックすると同意したクッキーのカテゴリが記されており、ウィジット上で同意の変更も可能です。

これらのウィジットはウィジットタブにて、表示位置やテーマを変更することが可能です。